what is Pagination?
Pagination is an effective method to optimize UX in helping users not get overwhelmed by a mass of data, target information easier and faster. Pagination also helps solve performance issues both on the client and server side. There are a lot more to know about pagination, but in this article we’re only going to cover how to create pagination for a Gatsby blog Web that fetches data from Webiny Headless CMS.
Pagination is a process of splitting digital content into different pages using rel=”next and rel=”prev” to create the connection between pages. There are 2 strategies used to achieve pagination
Offset-based Pagination
Offset Pagination is an array. It grabs records based on where they are located in the table like an index
Cursor-based Pagination
Cursor Pagination is a linked list. Cursors use a pointer that point to a specific record and grabs the records following this specific record. The backend must have some way to distinguish whether we want the next page (i.e. records after this cursor) or the previous page (i.e. records before this cursor).
Since Webiny uses cursor-based pagination, We’re gonna implement this strategy.
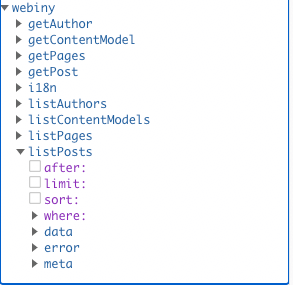
Go to http://localhost:8000/___graphql and in MyQuery, we will have webiny then toggle to listposts we will see “after”

Implementing Pagination
Assume that we have total 28 posts, and we want to limit the number of posts showing on the screen page is 4, so we will have 7 pages, and each page has 4 posts
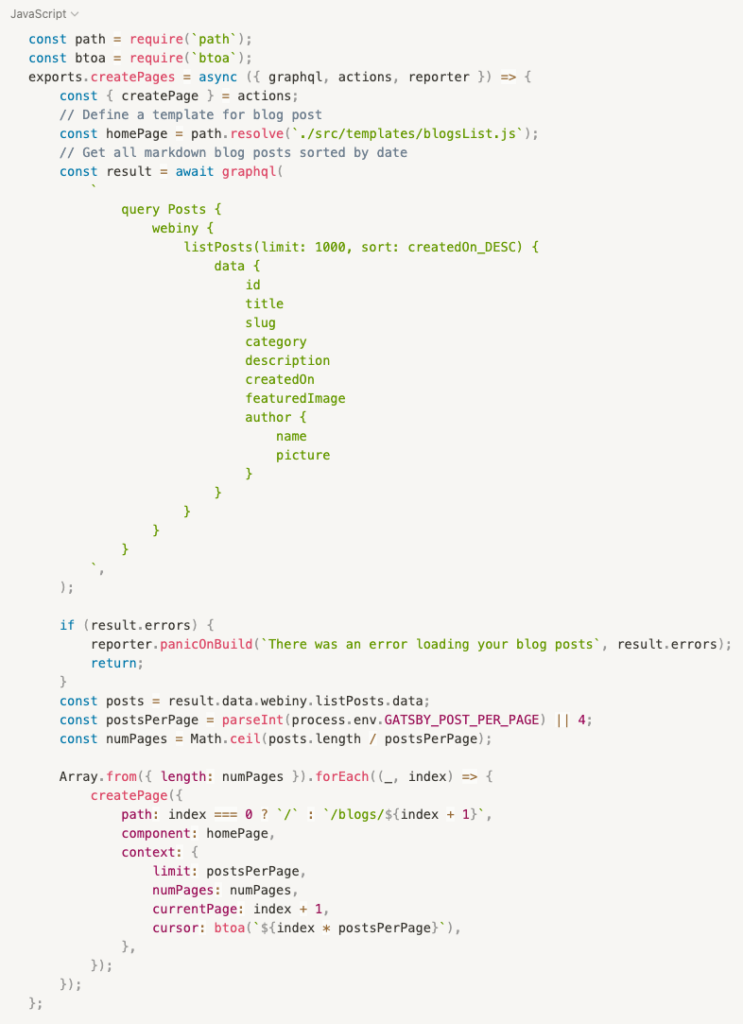
To create pages, go to gatsby-node.js
– Create variables for the number of posts per page (we name it postsPerPage) and the number of pages (we call it numPages). We can set the number of posts per page directly on gatsby-node.js, but it’s better to create it in .env and call it in gatsby-node.js. Calculating numPages by dividing the total number of posts by postsPerPage
– .env: GATSBY_POST_PER_PAGE=4
– Remember to parseInt GATSBY_POST_PER_PAGE, because when calculating numPage, the Math.ceil() receives an int number, not an object
– Note that we need to implement pagination on a reusable component in order to use this component for every paginated post list page, not in pages/index.js
– 2 parameters are required are “limit” which indicates the number of posts per page and “cursor” is for after which takes a string – the contents after the specified cursor
– Install btoa to convert cursor value to base 64 encode (String)
– As we know array starts with index 0, so currentPage is index + 1
gatsby-node.js

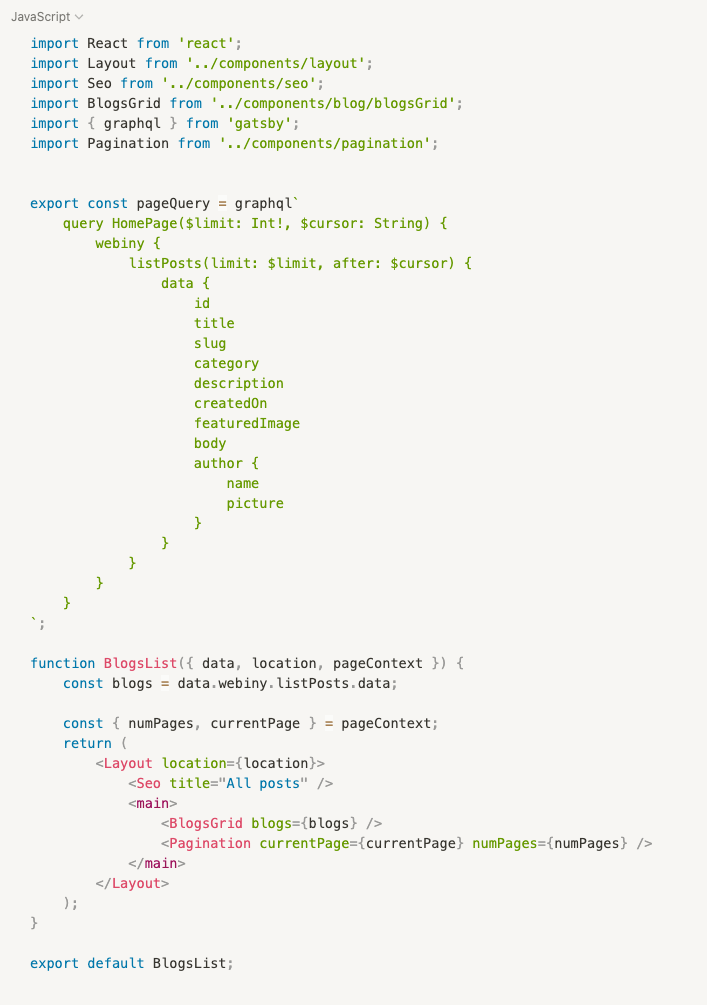
we use the component BlogList.js in creating paginated pages, so we need to pass the variables limit and cursor to query in BlogList.js. Note that to pass variables we need to use page query instead of useStaticQuery, and page query can only be made in top-level page component.
Use pageContext to get numPages and currentPage

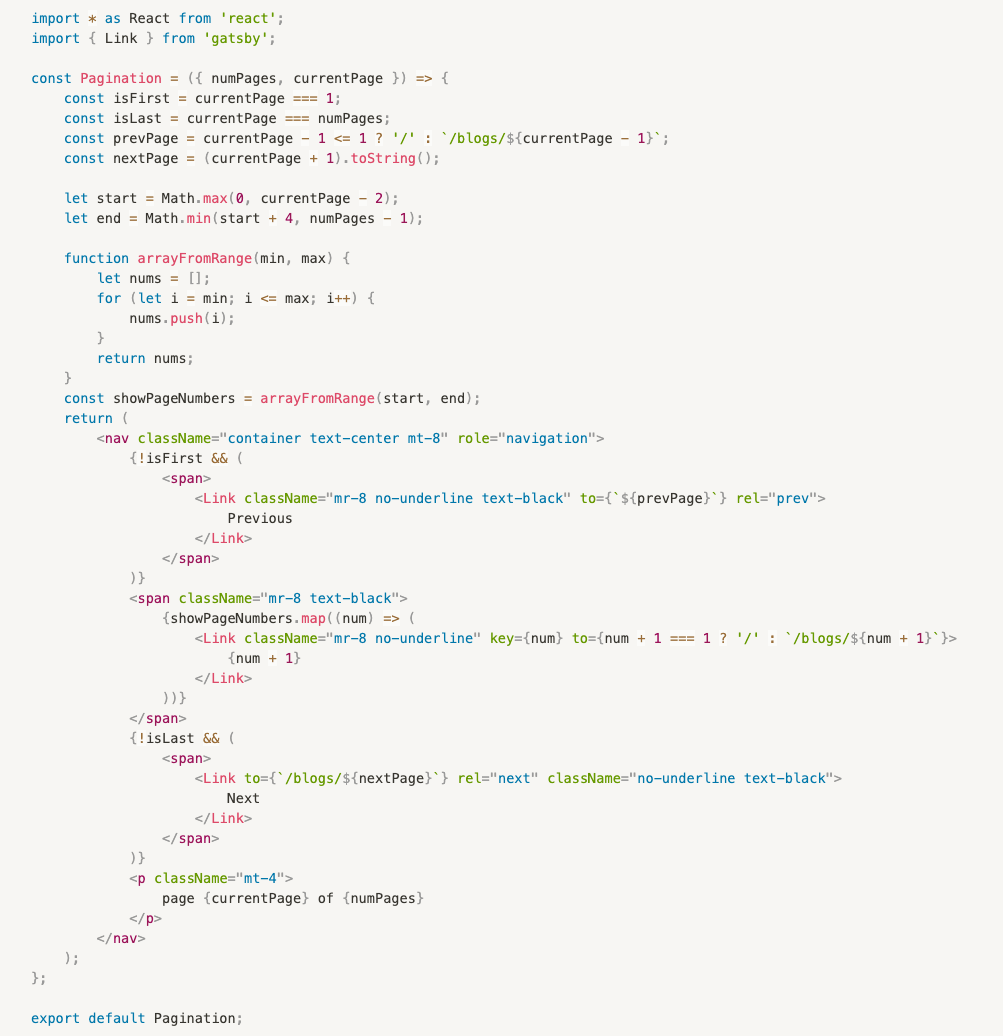
pagination.js
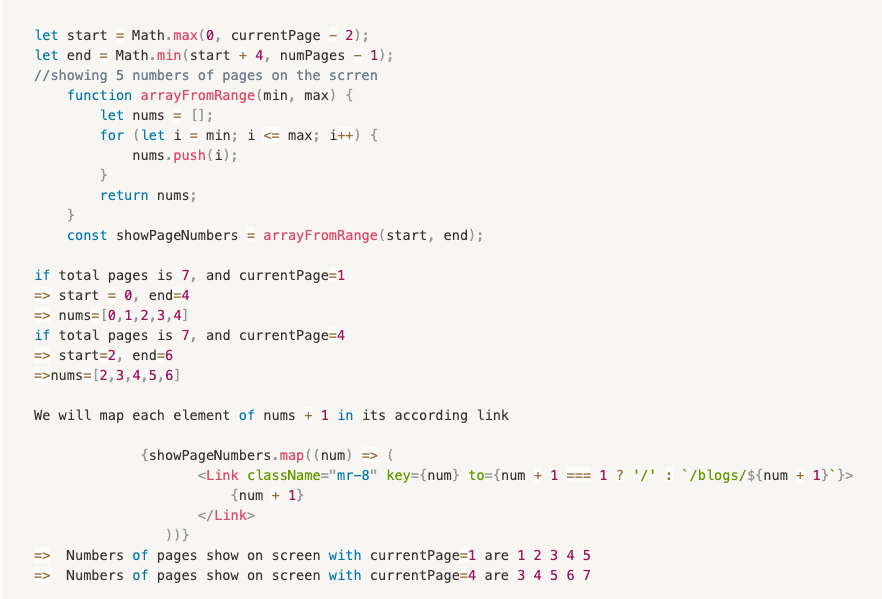
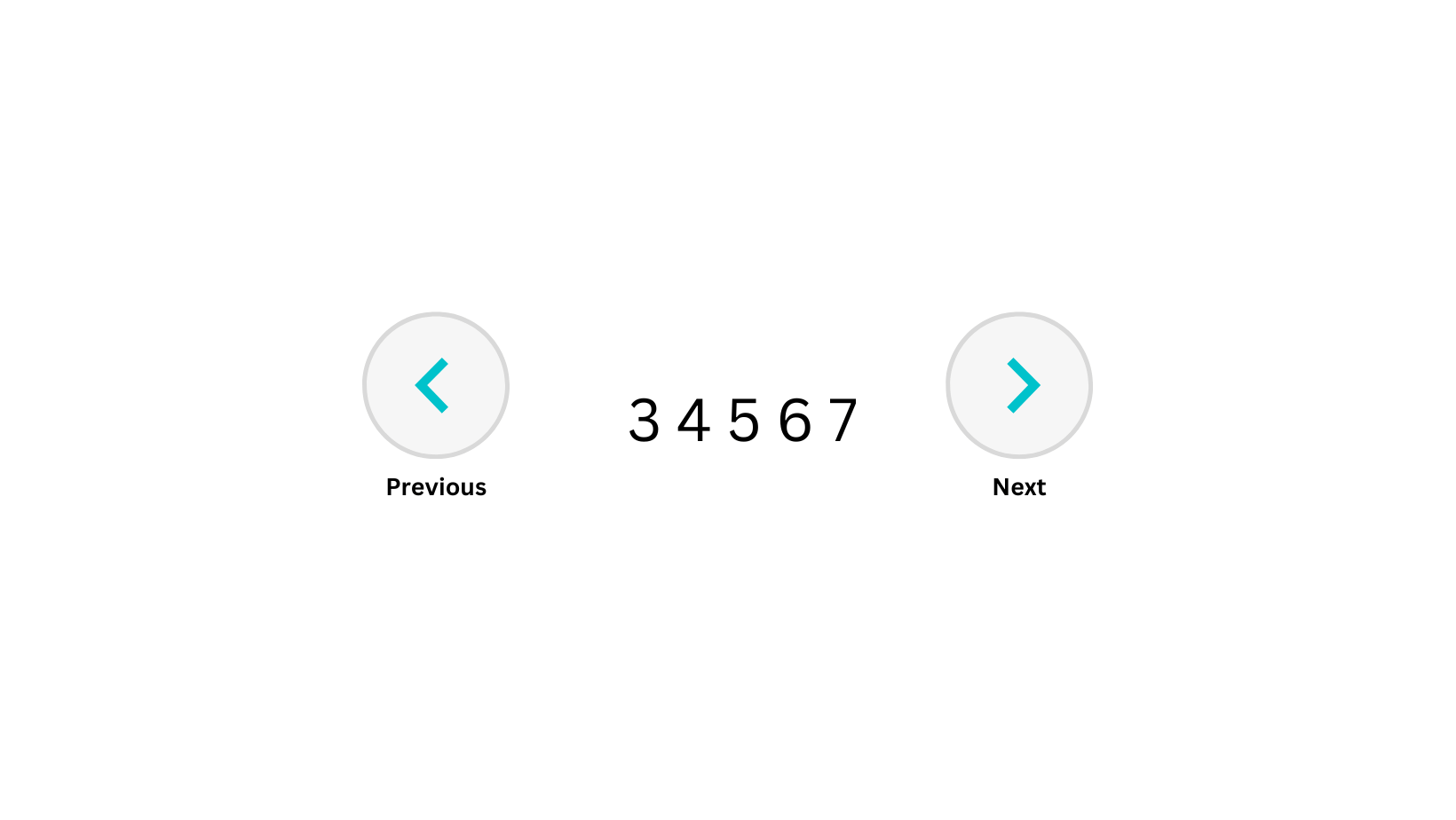
– Create a pagination component to show the previous page, page numbers, and next page
– if currentPage===1, Previous will not be showed, and if currentPage===7(numPages), Next will not be showed
– We’re going to show 5 numbers of pages and we can use the array from range function to implement this
– Link them
More detail: pseudo code

pagination.js

conclusion
In this article, we only focus on understanding cursor-based Pagination and how to implement it in a Gatsby & Webiny blog web. Hopefully, this article can help you understand and know how to apply it to your web. Good luck


Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.